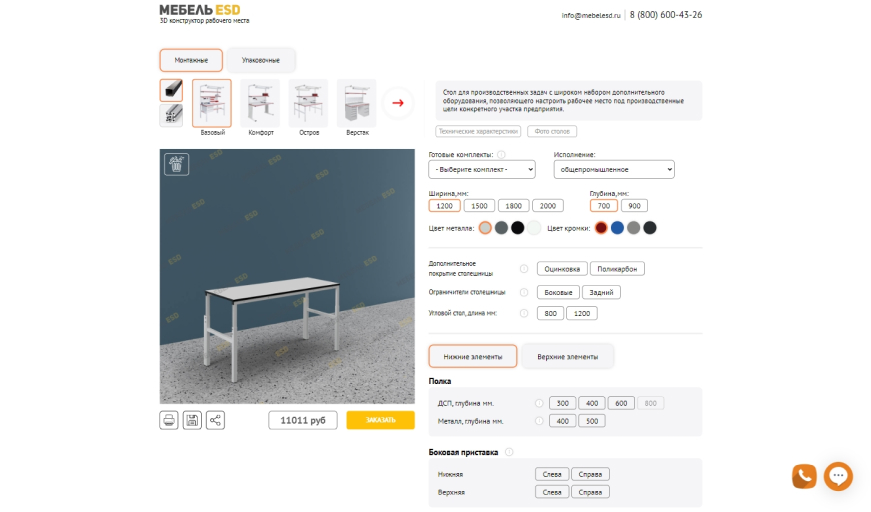
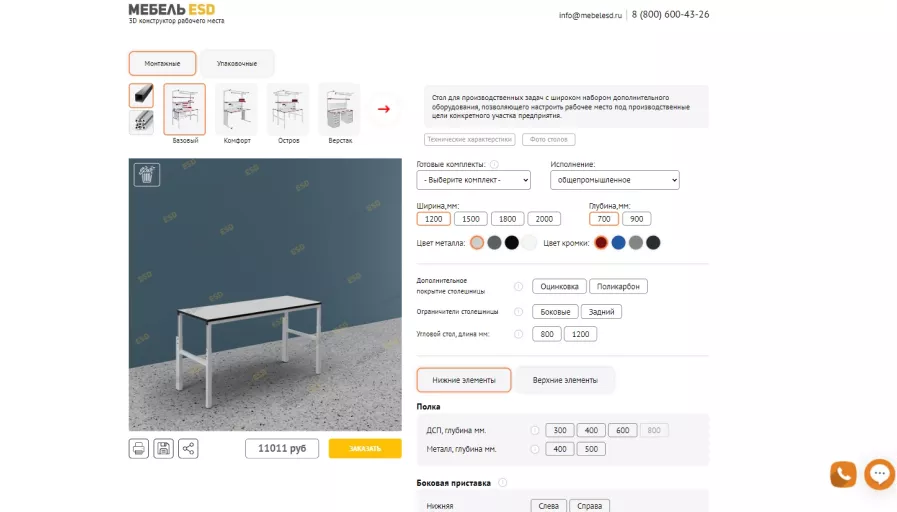
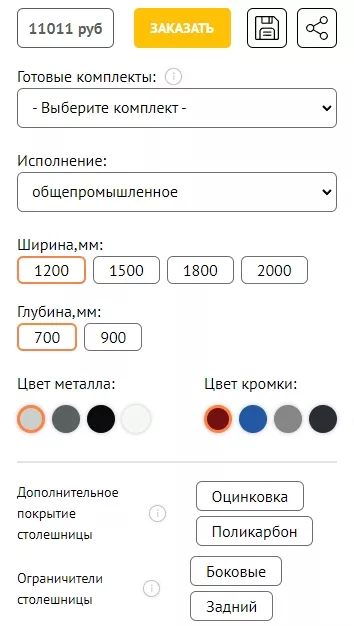
Разработали 3D конструктор «Мебель ESD»

потребность заказчика
Основная задача - разработать полноценны веб конструктор.
Сроки работ
Разработка сайта:
Май-Август 2021
Какие задачи перед нами стояли?
Оценка конкурентов в нише
Составление структуры будущего конструктора
Написание подробного, понятного для заказчика и исполнителя Технического Задания
Наполнение сайта контентом (фото, тексты, и так далее)
Технологии, которые мы использовали
Для реализации данного проекта мы использовали:
- Axure RP
- Figma
- HTML
- CSS
- JavaScript
- PHP
- Инструменты Microsoft Office
- и др.
подробно ознакомились с задачей клиента

изучили рынок и конкурентов
Рынок мебели довольно обширен и имеет высокую конкуренцию.
Нашей задачей было разработать 3D-конструктор мебели.

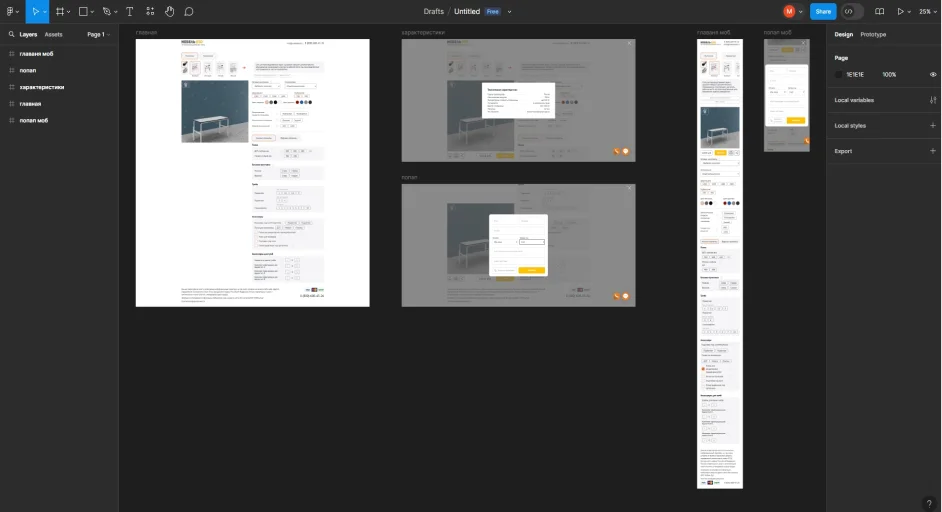
разработали дизайн-макеты сайта
Были разработаны следующие дизайн-макеты:
- Главная
- Модальные окна
Для каждого из них были разработаны мобильные версии макетов.


сверстали сайт на десктоп и мобильные устройства
Разработана адаптивная верстка всех страниц сайта с использованием HTML5, CSS3 и JavaScript. Сайт корректно отображается на всех современных устройствах (компьютеры, планшеты, смартфоны) и браузерах.
Реализована интерактивность сайта с использованием JavaScript (анимации, всплывающие окна). Реализованы формы обратной связи и валидация данных на стороне клиента с использованием JavaScript. Реализована обработка отправки форм (отображение сообщений об успехе/ошибке).



как итог
Получили полностью функциональный, наполненный, оптимизированный веб-конструктор.
3 Месяца активной разработки
10 Месяцев активного продвижения
90-100 Результат по PageSpeed
ТОП10 Позиции в Яндекс и Google
Другие наши услуги
наши контакты
Санкт-Петербург, проспект Обуховской Обороны, 271
info@saytspb.ruРабочие дни: пн-пт с 09:00 до 18:00
Выходные дни: сб-вс