
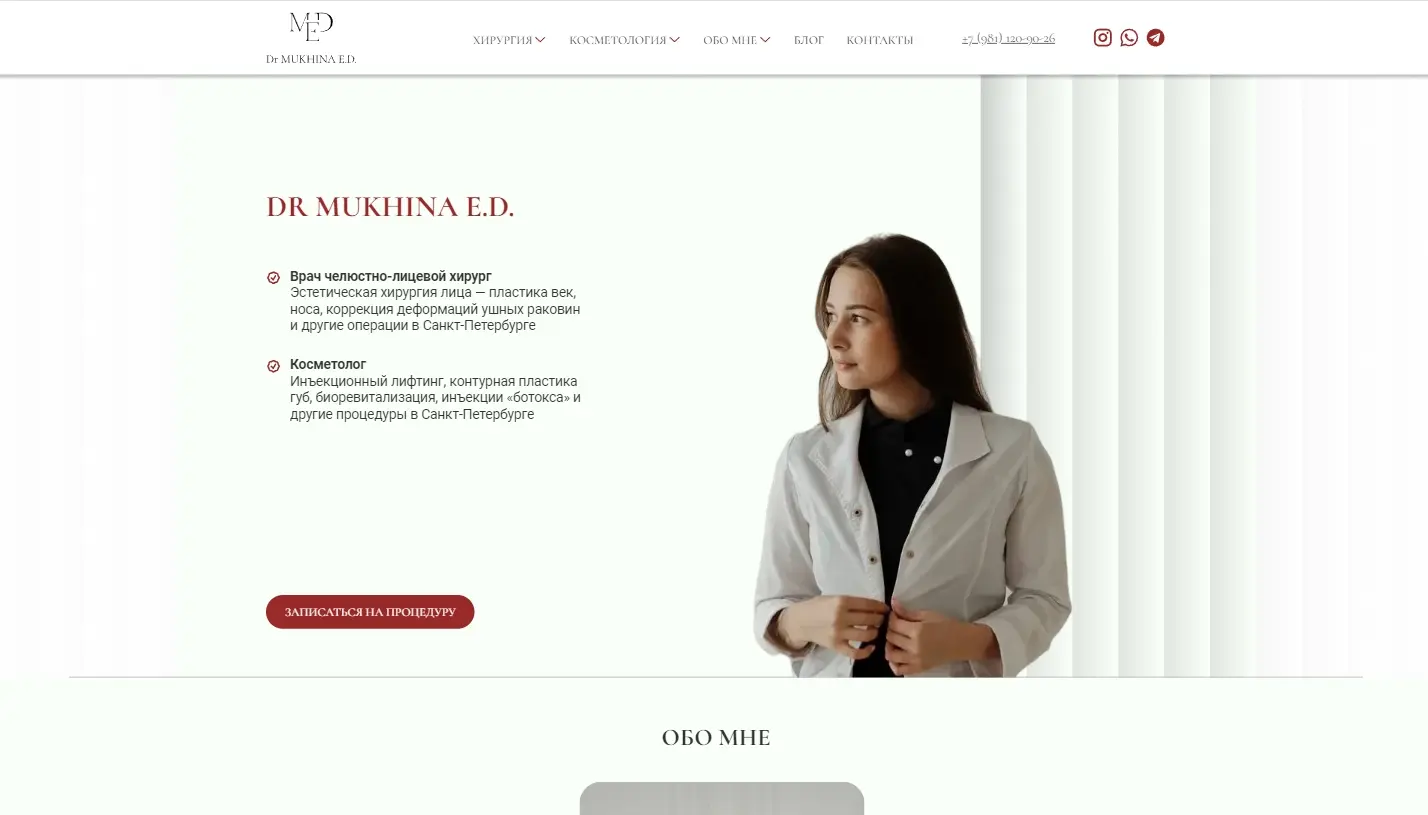
Каждому врачу нужно показать свой профессиональный опыт. Каждому косметологу необходимо предложить своему клиенту качественный подход. Именно поэтому для подобных специалистов крайне важно отразить свой опыт, компетенции и профессионализм на достаточно высоком уровне.
потребность заказчика
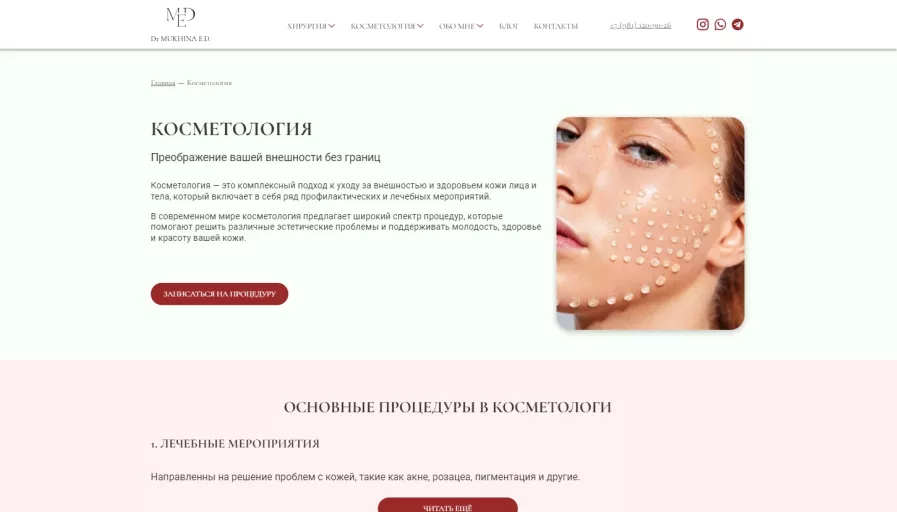
Реализовать платформу, на которой можно выложить свои работы, а также разделить деятельность на две группы для удобства пользователя (Хирургия, Косметология)
Сроки работ
Разработка сайта:
Март-Май 2024
Какие задачи перед нами стояли?
Оценка конкурентов в нише
Сбор семантики и кластеризация запросов
Составление структуры будущего веб-сайта
Написание рабочего прототипа главной страницы и основных целевых страниц
Написание подробного, понятного для заказчика и исполнителя Технического Задания
Разработка дизайн-макета главной страницы, а также целевых внутренних страниц (для десктопа и для мобильных устройств)
Адаптивная верстка дизайн-макетов
Настройка работы сайта на CMS для удобного администрирования сайта
Техническая оптимизация сайта, базовая SEO оптимизация
Наполнение сайта контентом (фото, тексты, и так далее)
Технологии, которые мы использовали
Для реализации данного проекта мы использовали:
- Axure RP
- Figma
- Adobe Photoshop
- Яндекс.Вордстат
- MODx CMS
- HTML
- CSS
- JavaScript
- PHP
- Инструменты Microsoft Office
- и др.
изучили рынок и конкурентов
В данной нише очень много конкурентов, имеющих одностраничные сайты, которые находятся в секции рекламы в поиске.
Другие же сайты, как правило, имеют более обширную структуру страниц, а самые топовые позиции занимают порталы медицинской и бьюти сферы.
Нами было принято решение разрабатывать многостраничный сайт, каждая услуга в котором будет выполнена в виде посадочной страницы, где можно будет разместить достаточно SEO текстов.

собрали актуальную семантику
Семантическое ядро насчитывает почти 400 запросов. Все они были собраны в отдельные кластеры, которые, в свою очередь, образовали структуру услуг.
Данные услуги были отсортированы по направлениям: Косметология и Хирургия.

создали дерево сайта и услуг
В основную структуру сайта входят разделы: Главная, Хирургия, Косметология, Обо мне, Блог и Контакты.
В разделах Хирургия и Косметология - направления услуг, в каждом их которых размещены конкретные услуги.
В разделе Обо мне - Портфолио, Отзывы и Вопрос-Ответ.
Разделу Блог отведена роль статей.

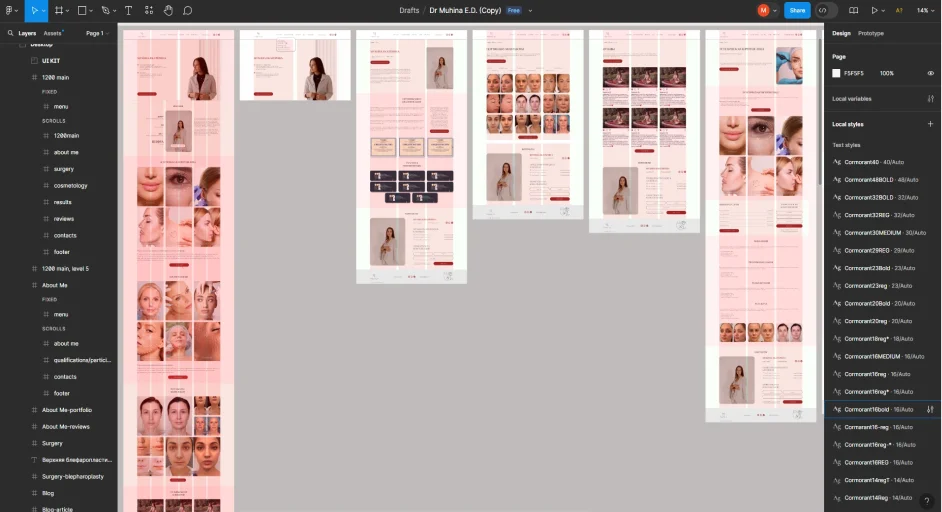
разработали прототипы страниц
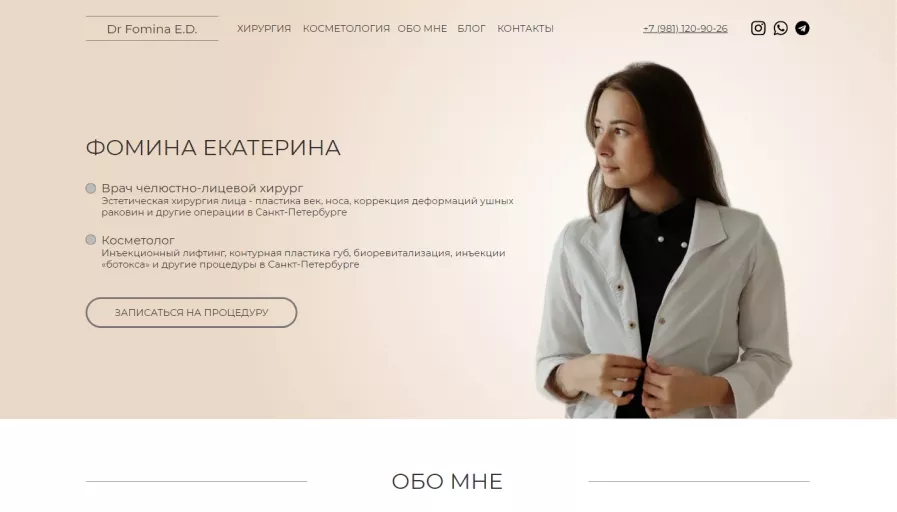
В прототипе главной страницы были отражены следующие блоки:
- Оффер
- Блок О специалисте
- Блок Хирургии с разделами услуг и SEO текстом
- Блок Косметологии с разделами услуг и SEO текстом
- Блок Портфолио
- Блок Отзывов
- Блок Контактов
На внутренних страницах также использовались блоки: Дескриптор, Цены, Вопрос-Ответ, Текстовые блоки, и прочее.



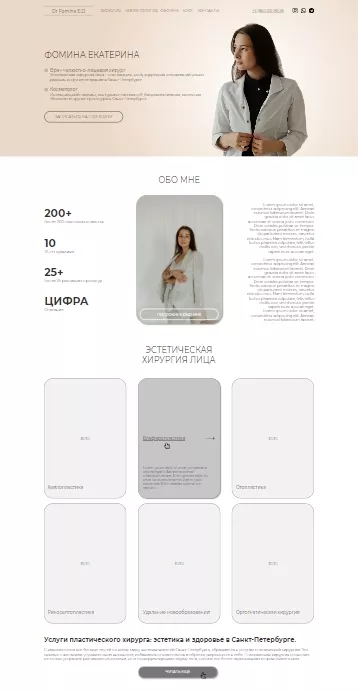
разработали дизайн-макеты сайта
Были разработаны следующие дизайн-макеты:
- Главная
- Хирургия (Косметология)
- Направление услуг
- Услуга
- О специалисте
- Портфолио
- Вопросы и ответы
- Отзывы
- Блог
- Статья
- Контакты
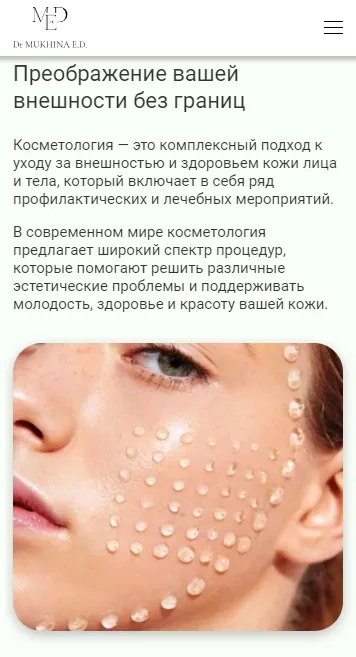
Для каждого из них были разработаны мобильные версии макетов.


сверстали сайт на десктоп и мобильные устройства
Разработана адаптивная верстка всех страниц сайта с использованием HTML5, CSS3 и JavaScript. Сайт корректно отображается на всех современных устройствах (компьютеры, планшеты, смартфоны) и браузерах.
Реализована интерактивность сайта с использованием JavaScript (анимации, всплывающие окна, слайдеры). Реализованы формы обратной связи и валидация данных на стороне клиента с использованием JavaScript. Реализована обработка отправки форм (отображение сообщений об успехе/ошибке).
Реализован просмотр фотографий в галерее с использованием слайдера. Реализована возможность увеличения фотографий при клике. Галерея адаптирована под разные размеры экранов.
Реализована навигация по сайту с использованием меню.



настроили работу сайта на cms
В рамках проекта по разработке сайта на базе CMS MODX была проведена комплексная работа по настройке и интеграции верстки. Этот процесс включал несколько ключевых этапов, каждый из которых сыграл важную роль в успешном завершении проекта.
На этапе интеграции MODX были созданы шаблоны и чанки, интегрированы необходимые сниппеты и плагины, что обеспечило динамическую генерацию контента.
Оптимизация производительности: проведена оптимизация кода для ускорения загрузки страниц и повышения общей производительности сайта.
После завершения интеграции начался процесс тестирования и проверка функциональности всех элементов.


наполнили сайт материалами
Материалы были предоставлены заказчиком. С нашей стороны были выполнены работы по их доработке под SEO, оформлению и наполнению.

протестировали и настроили работу сайта на хостинге
Протестировали работу сайта по PageSpeed, проверили сайт на наличие/отсутствие ошибок, настроили файлы sitemap.xml и robots.txt, настроили ЧПУ, настроили модуль SEO Pro, проверили сайт на валидаторе кода, прописали все meta, настроили работу сайта на https протоколе, и т.д.

как итог
Получили полностью функциональный, наполненный, адаптивный и оптимизированный веб-сайт.
Данный веб-сайт готов к дальнейшему продвижению как инструментами Яндекс.Директ, так и SEO.
2 Месяца активной разработки
30+ Целевых страниц сайта
90-100 Результат по PageSpeed
Другие услуги
наши контакты
Санкт-Петербург, проспект Обуховской Обороны, 271
info@saytspb.ruРабочие дни: пн-пт с 09:00 до 18:00
Выходные дни: сб-вс