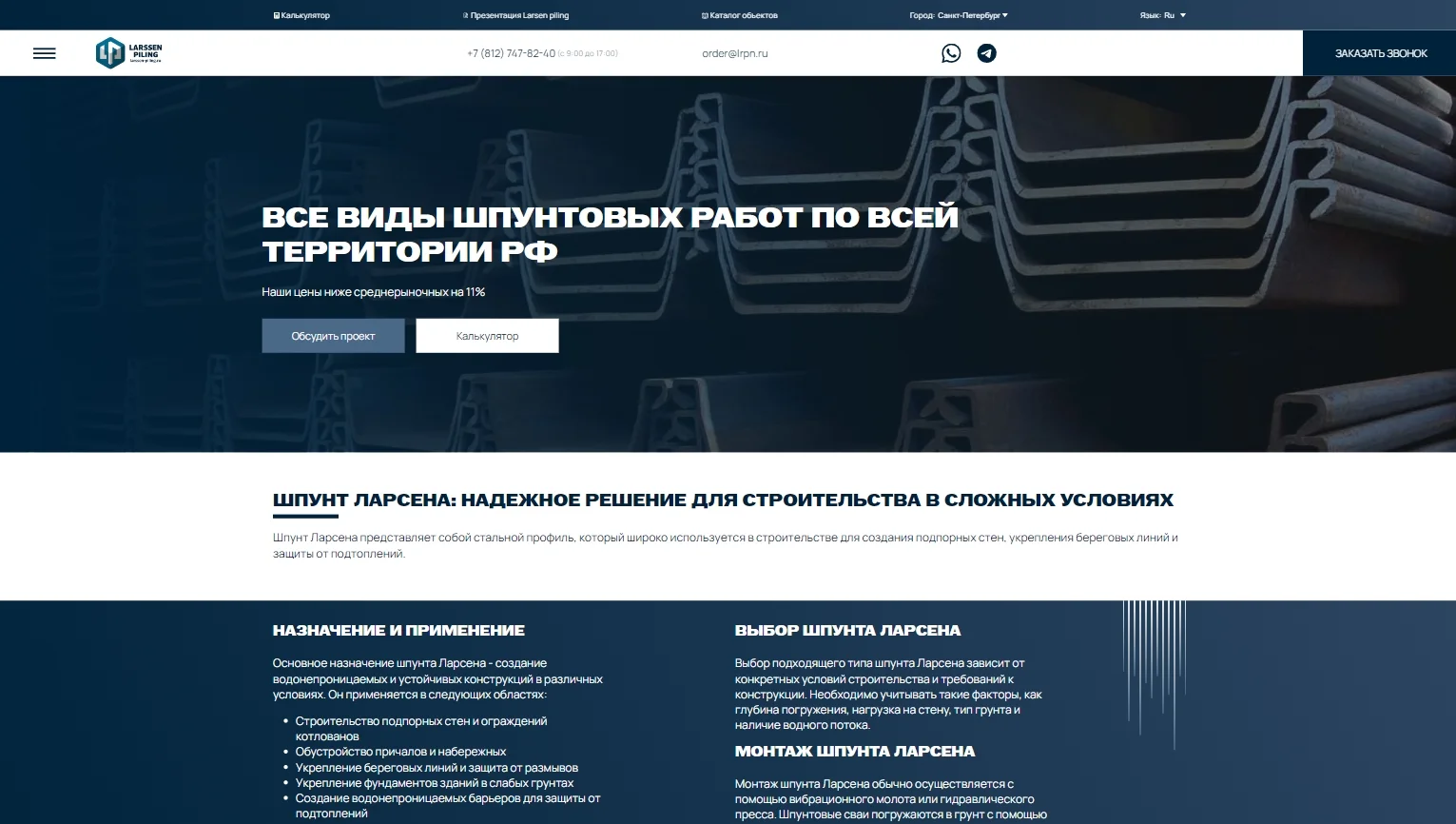
Сайт Ларсен Пайлинг
Компания занимается строительными работами, продажей шпунта ларсен
https://8.q81.ru/
потребность заказчика
Обновить старый сайт. Исправить все ошибки по верстке. Разработать более удобный и красивый с точки зрения дизайна сайт. Добавить новые разделы.
Сроки работ
Разработка сайта:
Май-Июль 2024
Какие задачи перед нами стояли?
Оценка старого сайта и поиск ошибок
Оценка конкурентов в нише
Сбор семантики и кластеризация запросов
Составление приоритетных страниц для переноса
Составление структуры будущего веб-сайта
Написание рабочего прототипа главной страницы и основных целевых страниц
Написание подробного, понятного для заказчика и исполнителя Технического Задания
Разработка дизайн-макета главной страницы, а также целевых внутренних страниц (для десктопа и для мобильных устройств)
Адаптивная верстка дизайн-макетов
Настройка работы сайта на CMS для удобного администрирования сайта
Техническая оптимизация сайта, базовая SEO оптимизация
Перенос контента со старого сайта (фото, тексты, meta и так далее), и наполнение нового контента
Технологии, которые мы использовали
Для реализации данного проекта мы использовали:
- Axure RP
- Figma
- Adobe Photoshop
- Яндекс.Вордстат
- MODx CMS
- HTML
- CSS
- JavaScript
- PHP
- Инструменты Microsoft Office
- и др.
изучили рынок и конкурентов
Данная ниша довольно "узкая", но и здесь есть существенная конкуренция.
У заказчика имелся старый сайт, его потребность состояла в обновлении сайта - сделать его более удобным и понятным для клиентов. Исходя из этого, нами была принята концепция широкого формата экранов.

собрали актуальную семантику
Большую часть семантического ядра собрал и предоставил заказчик.
Тем не менее, нами были собраны еще некоторые запросы, которые составили новые кластеры (Продажа шпунта, Аренда шпунта, Покупка шпунта, Поставка с обратным выкупом и т.д.).

создали дерево сайта и услуг
Основные разделы сайта:
- Услуги (Статическое вдавливание, Берегоукрепление, Извлечение и погружение шпунта Ларсена, Монтаж системы раскрепления котлована и обвязочных поясов, Буровые работы, Погружение труб и трубошпунта, Монтаж буронабивных свай, Поставка шпунта с обратным выкупом, Проектные работы нулевого цикла строительства, Буровые сваи, Гидротехнические работы, Профессиональная разработка ППР для шпунтовых работ)
- Каталог (Продажа шпунта, Покупка шпунта, Аренда шпунта)
- Аренда техники (Вибропогружатели, Буровые установки, Краны, Техника в управлении)
- О компании (Наши проекты, Новости и статьи, Полезная информация, Видео, Отзывы)
- Контакты

разработали прототипы страниц
В прототипе главной страницы были отражены следующие блоки:
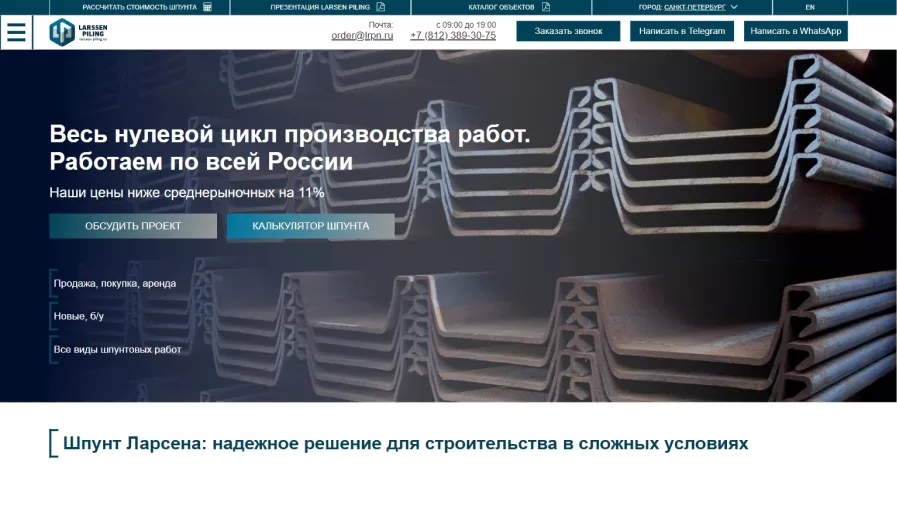
- Оффер
- SEO блок
- Виды услуг
- Блок ОС
- Каталог шпунта
- Блок Выгода
- Блок Причины работы
- Блок Техника в собственности
- Блок География работ
- Блок Компетенции (Видео, Партнеры, Сертификаты, Отзывы)
- Блок Этапы работ
- Блок Контакты
На внутренних страницах также использовались блоки: Дескриптор, Каталог, Дополнительные текстовые блоки, Блоки статей, Блоки товаров, Калькулятор и т.д.



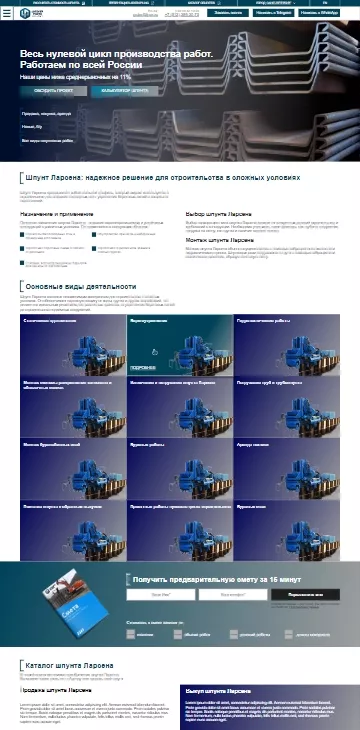
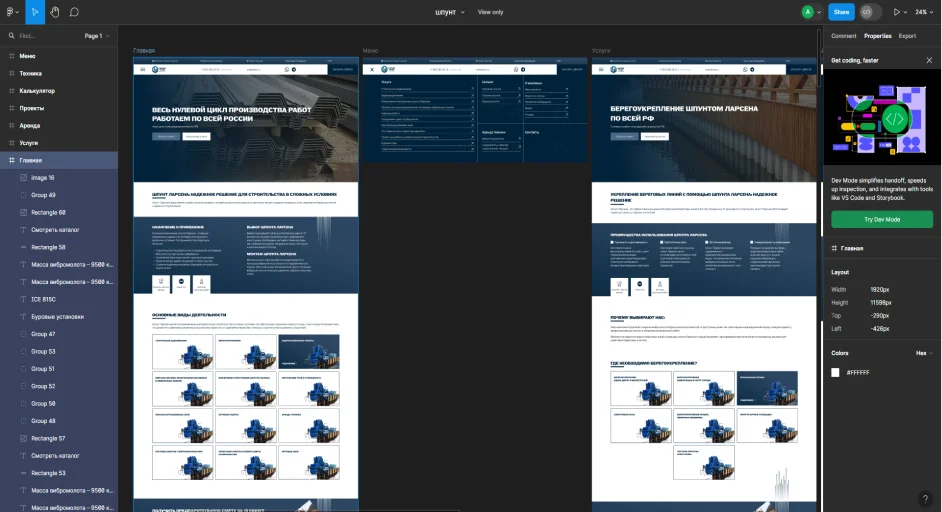
разработали дизайн-макеты сайта
Были разработаны следующие дизайн-макеты:
- Главная
- Услуга
- Каталог техники
- Каталог шпунта
- Страница товара
- Портфолио
- Новости
- Видео
- Отзывы
- Статьи
- Статья
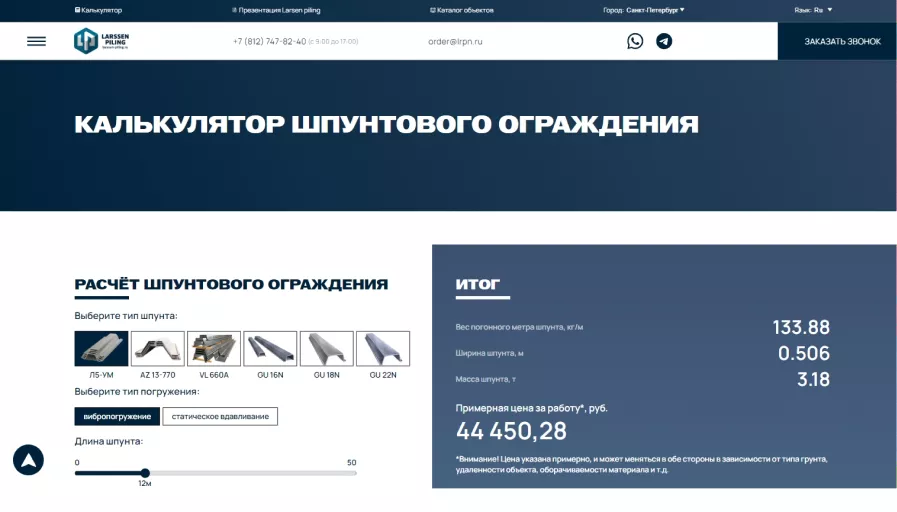
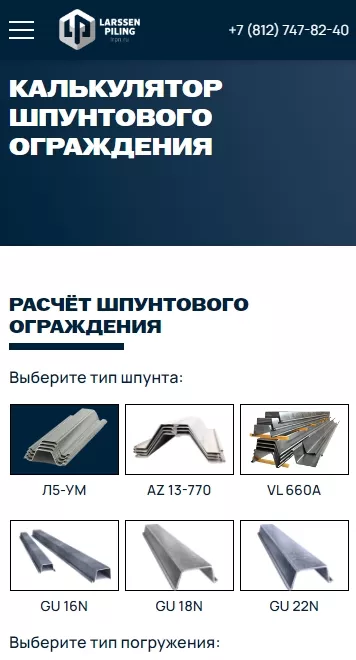
- Калькулятор
- Контакты
Для каждого из них были разработаны мобильные версии макетов.


сверстали сайт на десктоп и мобильные устройства
Разработана адаптивная верстка всех страниц сайта с использованием HTML5, CSS3 и JavaScript. Сайт корректно отображается на всех современных устройствах (компьютеры, планшеты, смартфоны) и браузерах.
Реализована интерактивность сайта с использованием JavaScript (анимации, всплывающие окна, слайдеры). Реализованы формы обратной связи и валидация данных на стороне клиента с использованием JavaScript. Реализована обработка отправки форм (отображение сообщений об успехе/ошибке).
Реализован просмотр фотографий в галерее с использованием слайдера. Реализована возможность увеличения фотографий при клике. Галерея адаптирована под разные размеры экранов.
Реализована навигация по сайту с использованием меню.
Реализована работа калькулятора с возможностью менять вводные данные для расчета.



настроили работу сайта на cms
В рамках проекта по разработке сайта на базе CMS MODX была проведена комплексная работа по настройке и интеграции верстки. Этот процесс включал несколько ключевых этапов, каждый из которых сыграл важную роль в успешном завершении проекта.
На этапе интеграции MODX были созданы шаблоны и чанки, интегрированы необходимые сниппеты и плагины, что обеспечило динамическую генерацию контента.
Оптимизация производительности: проведена оптимизация кода для ускорения загрузки страниц и повышения общей производительности сайта.
После завершения интеграции начался процесс тестирования и проверка функциональности всех элементов.


наполнили сайт материалами
Материалы были предоставлены заказчиком. С нашей стороны были выполнены работы по их доработке под SEO, оформлению и наполнению.

протестировали и настроили работу сайта на хостинге
Протестировали работу сайта по PageSpeed, проверили сайт на наличие/отсутствие ошибок, настроили файлы sitemap.xml и robots.txt, настроили ЧПУ, настроили модуль SEO Pro, проверили сайт на валидаторе кода, прописали все meta, настроили работу сайта на https протоколе, и т.д.

как итог
Получили полностью функциональный, наполненный, адаптивный и оптимизированный веб-сайт.
Данный веб-сайт готов к дальнейшему продвижению как инструментами Яндекс.Директ, так и SEO.
2,5 Месяца активной разработки
100+ Страниц перенесено
90-100 Результат по PageSpeed
Другие услуги
наши контакты
Санкт-Петербург, проспект Обуховской Обороны, 271
info@saytspb.ruРабочие дни: пн-пт с 09:00 до 18:00
Выходные дни: сб-вс