
потребность заказчика
Основная задача - стать лидером в своей нише.
Для ее реализации необходимо было создать и продвинуть сайт по тематическим запросам в поисковых системах Яндекс и Google.
Сроки работ
Разработка сайта:
Май-Август 2021
Продвижение:
Август 2021 - по настоящее время
Какие задачи перед нами стояли?
Оценка конкурентов в нише
Сбор семантики и кластеризация запросов
Составление структуры будущего веб-сайта
Написание рабочего прототипа главной страницы
Написание подробного, понятного для заказчика и исполнителя Технического Задания
Разработка дизайн-макета главной страницы, а также целевых внутренних страниц (для десктопа и для мобильных устройств)
Адаптивная верстка дизайн-макетов
Настройка работы сайта на CMS для удобного администрирования сайта
Техническая оптимизация сайта, базовая SEO оптимизация
Наполнение сайта контентом (фото, тексты, и так далее)
Продвижение сайта в ТОПы поисковых систем
Технологии, которые мы использовали
Для реализации данного проекта мы использовали:
- Axure RP
- Figma
- Adobe Photoshop
- Яндекс.Вордстат
- MODx CMS
- HTML
- CSS
- JavaScript
- PHP
- Инструменты Microsoft Office
- и др.
подробно ознакомились с задачей клиента

изучили рынок и конкурентов
Данная ниша довольно "узкая", но и здесь есть существенная конкуренция.
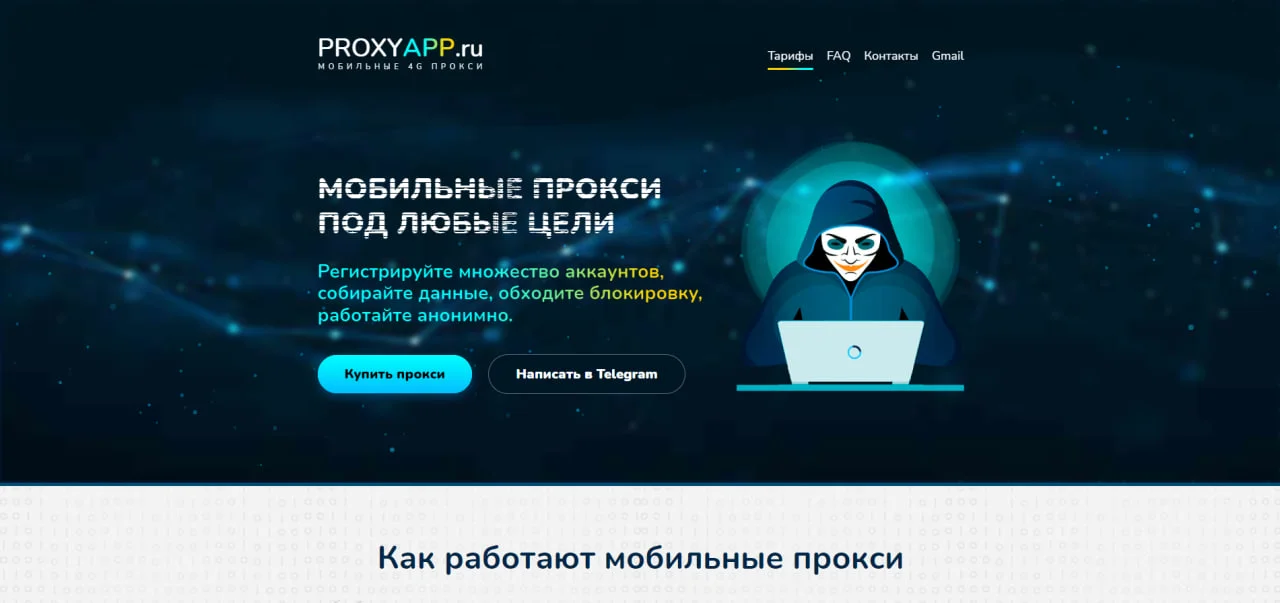
Нами было принято решение разрабатывать landing-page, основной задачей которой является превращение посетителей в потенциальных покупателей

собрали актуальную семантику
Семантическое ядро насчитывает достаточно большое количество запросов. Все они были собраны в отдельные кластеры, которые, в свою очередь, образовали структуру сайта.

прописали meta для целевых страниц
Оптимизировали Title, Description и микроразметку в соответствии с контентом сайта для повышения видимости в поисковых системах с использованием актуальных SEO-практик.

создали дерево сайта и услуг
Основные разделы сайта:
- Главная
- Как работают мобильные прокси
- Для чего подходят 4G прокси
- Тарифы
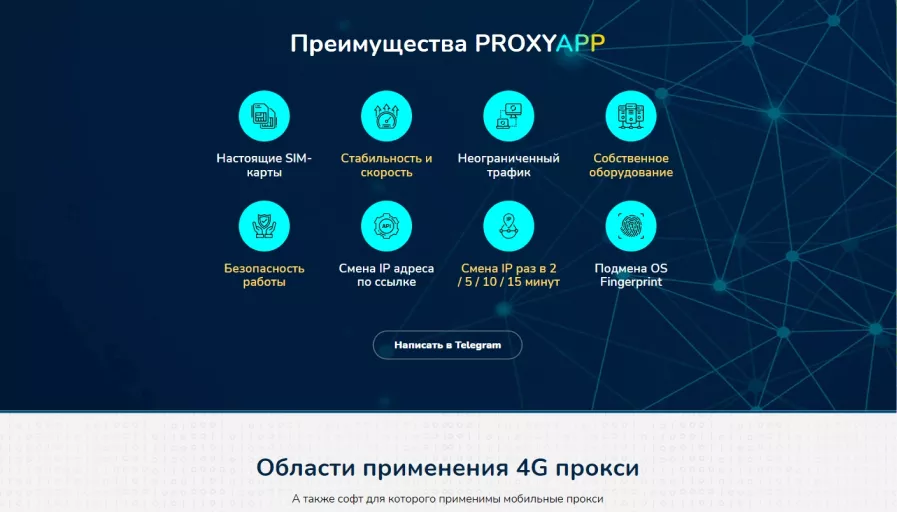
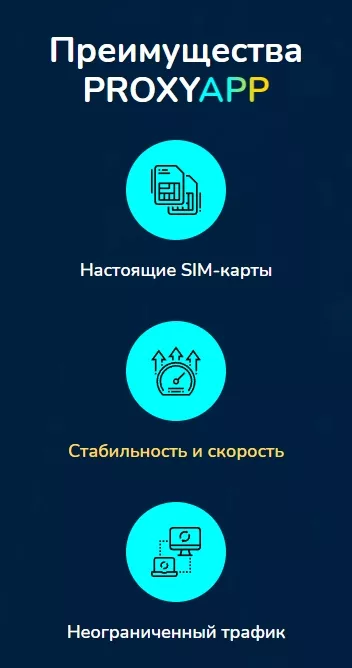
- Преимущества
- Области применения 4G прокси
- Гарантия
- Часто задаваемые вопросы
- Покрытие
- Мобильные операторы
- Сотрудничество

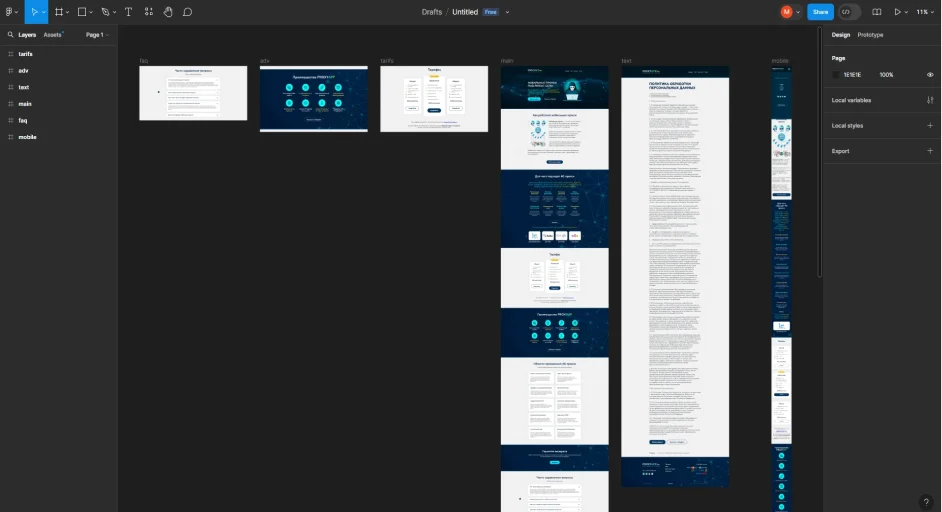
разработали дизайн-макеты сайта
Были разработаны следующие дизайн-макеты:
- Главная
- Как работают мобильные прокси
- Для чего подходят 4G прокси
- Тарифы
- Преимущества
- Области применения 4G прокси
- Гарантия
- Часто задаваемые вопросы
- Покрытие
- Мобильные операторы
- Сотрудничество
Для каждого из них были разработаны мобильные версии макетов.


сверстали сайт на десктоп и мобильные устройства
Разработана адаптивная верстка всех страниц сайта с использованием HTML5, CSS3 и JavaScript. Сайт корректно отображается на всех современных устройствах (компьютеры, планшеты, смартфоны) и браузерах.
Реализована интерактивность сайта с использованием JavaScript (анимации, всплывающие окна, слайдеры). Реализованы формы обратной связи и валидация данных на стороне клиента с использованием JavaScript. Реализована обработка отправки форм (отображение сообщений об успехе/ошибке).
Реализована навигация по сайту с использованием меню.



настроили работу сайта на cms
В рамках проекта по разработке сайта на базе CMS была проведена комплексная работа по настройке и интеграции верстки. Этот процесс включал несколько ключевых этапов, каждый из которых сыграл важную роль в успешном завершении проекта.
На этапе интеграции были созданы шаблоны и чанки, интегрированы необходимые сниппеты и плагины, что обеспечило динамическую генерацию контента.
Оптимизация производительности: проведена оптимизация кода для ускорения загрузки страниц и повышения общей производительности сайта.
После завершения интеграции начался процесс тестирования и проверка функциональности всех элементов.


наполнили сайт материалами
С нашей стороны были выполнены работы по наполнению материалов заказчика, по их доработке под SEO, оформлению и наполнению. А также часть материалов мы создали самостоятельно.

протестировали и настроили работу сайта на хостинге
Протестировали работу сайта по PageSpeed, проверили сайт на наличие/отсутствие ошибок, настроили файлы sitemap.xml и robots.txt, настроили ЧПУ, настроили модуль SEO Pro, проверили сайт на валидаторе кода, прописали все meta, настроили работу сайта на https протоколе, и т.д.

как итог
Получили полностью функциональный, наполненный, адаптивный и оптимизированный веб-сайт.
Продвинули сайт в ТОПы поисковых систем Яндекс и Google.
3 Месяца активной разработки
10 Месяцев активного продвижения
90-100 Результат по PageSpeed
ТОП10 Позиции в Яндекс и Google
Другие наши услуги
наши контакты
Санкт-Петербург, проспект Обуховской Обороны, 271
info@saytspb.ruРабочие дни: пн-пт с 09:00 до 18:00
Выходные дни: сб-вс