
потребность заказчика
Продажа фирменной косметики, рассчитанной на определенную целевую группу: девушки/женщины от 16 до 50 лет. Реализация интернет-магазина.
Сроки работ
Разработка сайта:
Март-Май 2024
Какие задачи перед нами стояли?
Оценка конкурентов в нише
Сбор семантики и кластеризация запросов
Составление структуры будущего веб-сайта
Написание рабочего прототипа главной страницы и основных целевых страниц
Написание подробного, понятного для заказчика и исполнителя Технического Задания
Разработка дизайн-макета главной страницы, а также целевых внутренних страниц (для десктопа и для мобильных устройств)
Адаптивная верстка дизайн-макетов
Настройка работы сайта на CMS для удобного администрирования сайта
Техническая оптимизация сайта, базовая SEO оптимизация
Наполнение сайта контентом (фото, тексты, и так далее)
Технологии, которые мы использовали
Для реализации данного проекта мы использовали:
- Axure RP
- Figma
- Adobe Photoshop
- Яндекс.Вордстат
- MODx CMS
- HTML
- CSS
- JavaScript
- PHP
- Инструменты Microsoft Office
- и др.
изучили рынок и конкурентов
Рынок косметики довольно обширен и имеет высокую конкуренцию.
В данном случае косметика заказчика - уникальна, она имеет свой "молодой" бренд. Следовательно, опираться на больших конкурентов не имеет смысла, так как объем продукции не позволит конкурировать с ними.
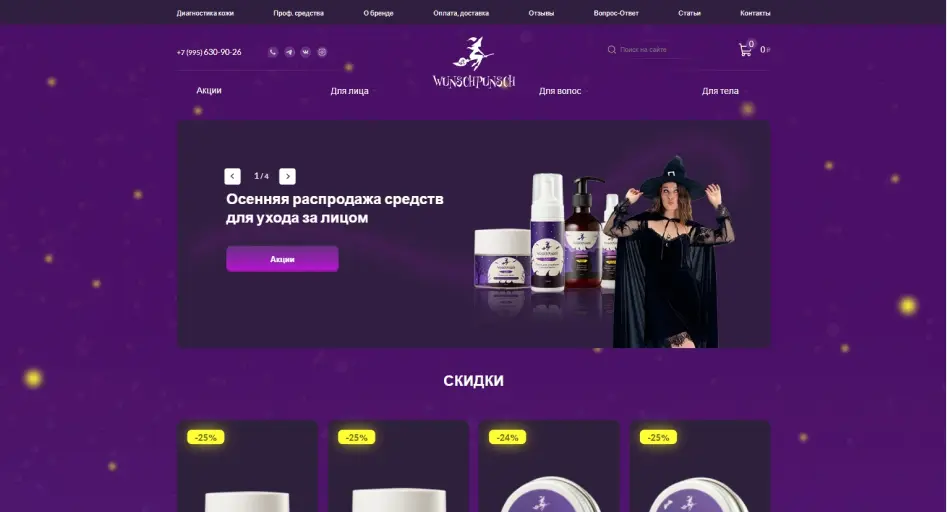
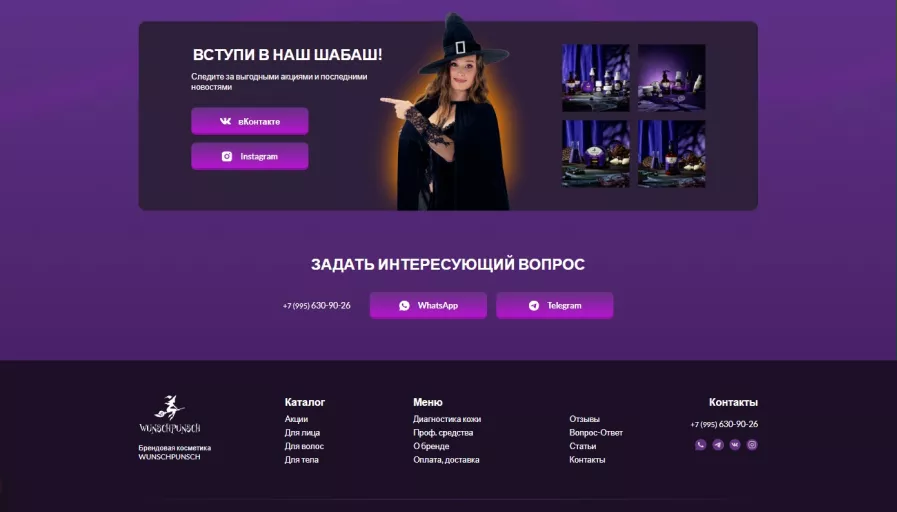
Был выбран подход разработки интернет-магазина под тип витрины. Необходимо было показать уникальность продукта и, в то же время, сделать сайт максимально "легким" для загрузки.

собрали актуальную семантику
Семантическое ядро насчитывает почти 300 запросов. Все они были собраны в отдельные кластеры, которые, в свою очередь, образовали структуру каталога.
Структура каталога базово делится на 3 больших кластера: Для лица, Для тела, Для волос.

создали дерево сайта и услуг
В основную структуру сайта входят разделы: Главная, Диагностика кожи, Профессиональные средства, О бренде, Оплата и доставка, Отзывы, Вопрос-Ответ, Статьи, Контакты.
Также разработана структура каталога: Акции, Для лица, Для тела, Для волос. В каждой из них - свои разделы товаров (шампуни, бальзамы и пр.)

разработали прототипы страниц
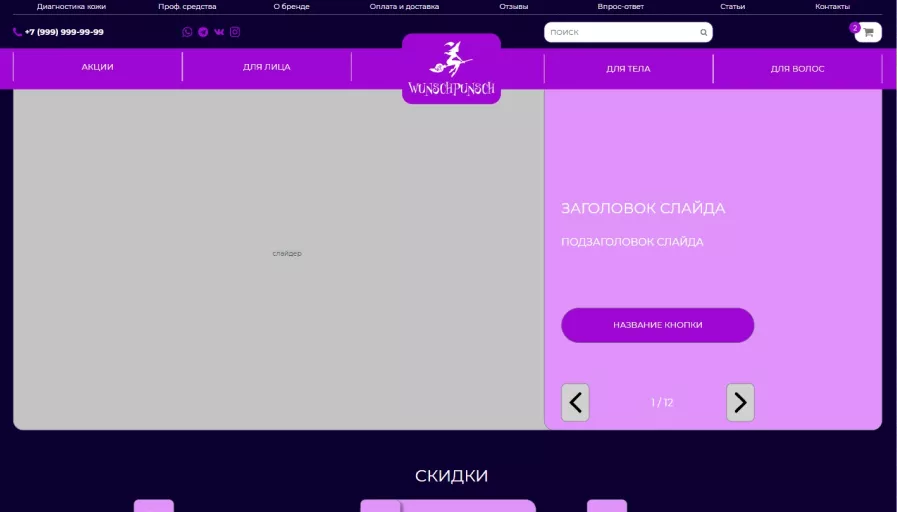
В прототипе главной страницы были отражены следующие блоки:
- Слайдер
- Блок Скидочные товары
- Блок О бренде
- Блок Разделы каталога
- Блок Отзывы о продукции
- Блок Вопрос-Ответ
- Блок Преимущества продукции
- Блок Контакты
На внутренних страницах также использовались блоки: Дескриптор, Каталог, Фильтр каталога, Блок товара, Похожие товары, Оформление заказа и т.д.



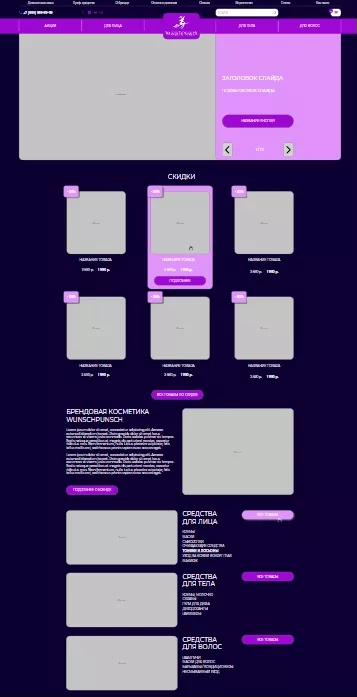
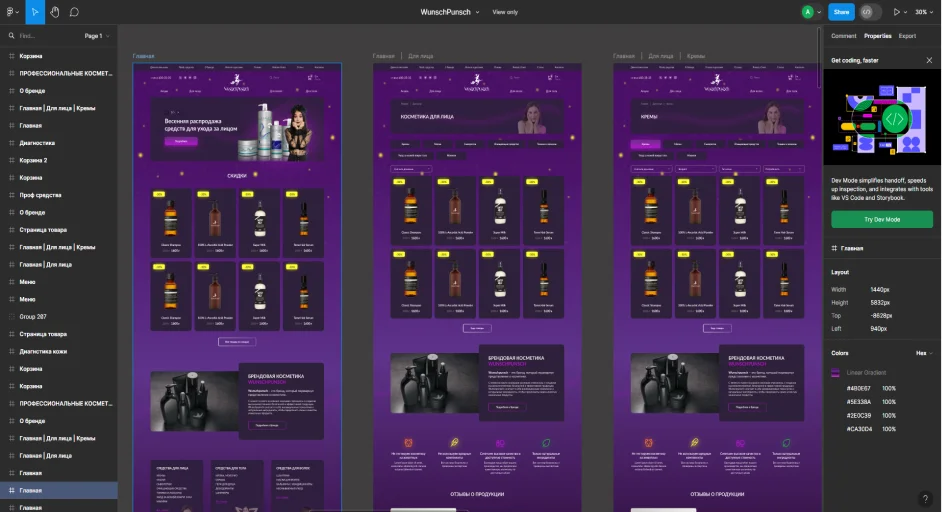
разработали дизайн-макеты сайта
Были разработаны следующие дизайн-макеты:
- Главная
- Раздел каталога
- Страница товара
- Оформление заказа (корзина)
- Диагностика кожи
- О бренде
- Вопросы и ответы
- Отзывы
- Статьи
- Статья
- Контакты
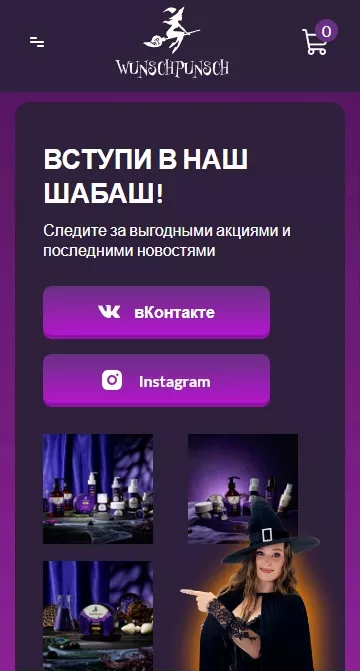
Для каждого из них были разработаны мобильные версии макетов.


сверстали сайт на десктоп и мобильные устройства
Разработана адаптивная верстка всех страниц сайта с использованием HTML5, CSS3 и JavaScript. Сайт корректно отображается на всех современных устройствах (компьютеры, планшеты, смартфоны) и браузерах.
Реализована интерактивность сайта с использованием JavaScript (анимации, всплывающие окна, слайдеры). Реализованы формы обратной связи и валидация данных на стороне клиента с использованием JavaScript. Реализована обработка отправки форм (отображение сообщений об успехе/ошибке).
Реализован просмотр фотографий в галерее с использованием слайдера. Реализована возможность увеличения фотографий при клике. Галерея адаптирована под разные размеры экранов.
Реализована навигация по сайту с использованием меню.
Реализована корректная работа корзины и отправки заказа.



настроили работу сайта на cms
В рамках проекта по разработке сайта на базе CMS MODX была проведена комплексная работа по настройке и интеграции верстки. Этот процесс включал несколько ключевых этапов, каждый из которых сыграл важную роль в успешном завершении проекта.
На этапе интеграции MODX были созданы шаблоны и чанки, интегрированы необходимые сниппеты и плагины, что обеспечило динамическую генерацию контента.
Оптимизация производительности: проведена оптимизация кода для ускорения загрузки страниц и повышения общей производительности сайта.
После завершения интеграции начался процесс тестирования и проверка функциональности всех элементов.


наполнили сайт материалами
Материалы были предоставлены заказчиком. С нашей стороны были выполнены работы по их доработке под SEO, оформлению и наполнению.

протестировали и настроили работу сайта на хостинге
Протестировали работу сайта по PageSpeed, проверили сайт на наличие/отсутствие ошибок, настроили файлы sitemap.xml и robots.txt, настроили ЧПУ, настроили модуль SEO Pro, проверили сайт на валидаторе кода, прописали все meta, настроили работу сайта на https протоколе, и т.д.

как итог
Получили полностью функциональный, наполненный, адаптивный и оптимизированный веб-сайт.
Данный веб-сайт готов к дальнейшему продвижению как инструментами Яндекс.Директ, так и SEO.
2 Месяца активной разработки
50+ Товарных позиций
90-100 Результат по PageSpeed
Другие услуги
наши контакты
Санкт-Петербург, проспект Обуховской Обороны, 271
info@saytspb.ruРабочие дни: пн-пт с 09:00 до 18:00
Выходные дни: сб-вс